Nhu cầu viết mô tả cho danh mục để SEO danh mục đang được sử dụng rộng rãi. Mặc định website WordPress sử dụng Woocommerce với theme Flatsome có phần mô tả danh mục ở phía trên.
Vì vậy khi bạn muốn viết mô tả dài để tối ưu SEO danh mục thì lại gây khó chịu cho người xem, việc này phản tác dụng vì có khả năng SEO tốt nhưng lại dễ mất chuyển đổi.
Để giải quyết vấn đề này thì mình sẽ chỉnh sửa và thêm một chút đoạn code thu gọn/hiển thị để tối ưu về UX cho website hơn.
Code thu gọn mô tả danh mục
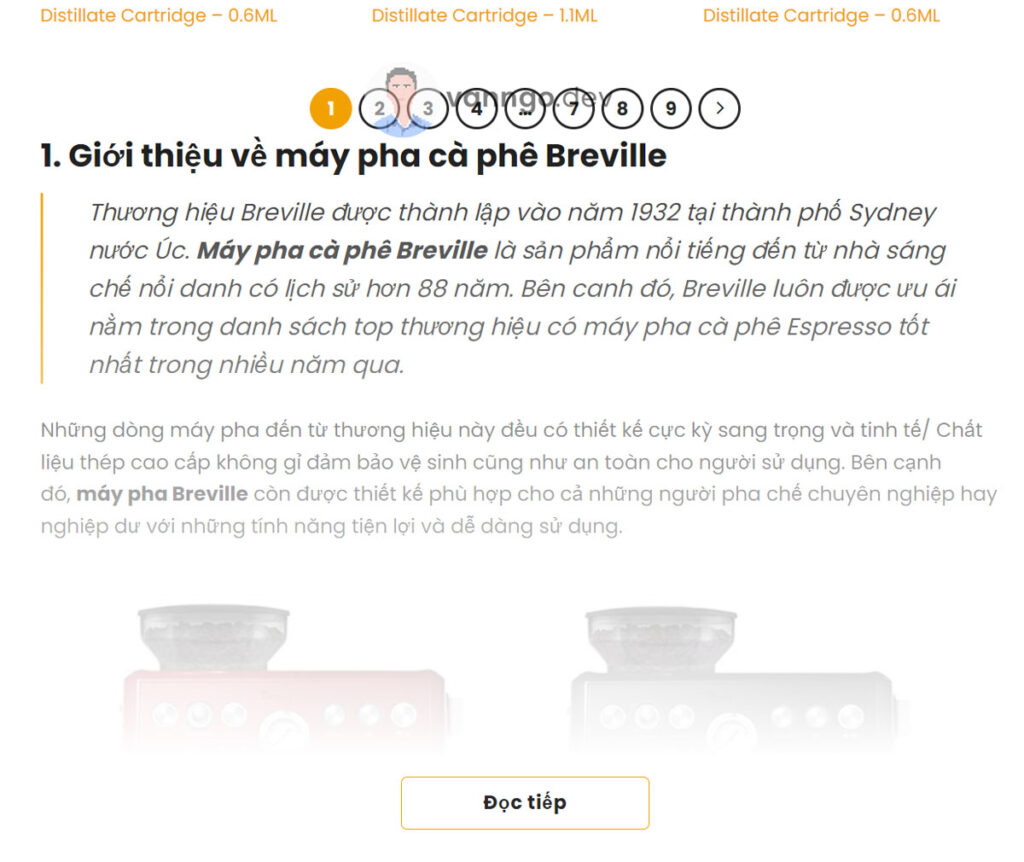
Thu gọn/hiển thị ở đây có nghĩa là ẩn bớt một phần nội dung, chỉ giữ lại chiều cao nội dung đủ cho người xem biết ở đây có chưa nội dung, nếu người dùng quan tâm có thể bấm xem thêm/mở rộng để đọc tiếp phần mô tả này.
Có rất nhiều cách để làm bằng HTML và CSS. Trong bài viết này mình hướng dẫn bạn thực hiện thêm vào HTML,CSS, JQuery trên theme flatsome, các theme khác các bạn có thể linh động thêm vào cho phù hợp.
Bước 1: Tìm và mở file function.php của child theme để thêm đoạn code sau
function woocommerce_taxonomy_archive_description() {
if ( is_tax( array( 'product_cat', 'product_tag' ) ) && get_query_var( 'paged' ) == 0 ) {
$description = wpautop( do_shortcode( term_description() ) );
if ( $description ) {
echo '<div id="category-desc" class="category-desc"> <div class="term-description">' . $description . '</div></div><button class="expand-button">Đọc tiếp</button>';
}
}
}Bước 2: Mở file style.css của child theme để thêm đoạn CSS
.category-desc {
position: relative;
height: 500px;
overflow: hidden;
transition: max-height 1s ease;
}
.category-desc.-expanded {
height: 100%;
}
.category-desc:not(.-expanded)::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 1));
}
.expand-button {
cursor: pointer;
display: block;
width: 200px;
margin-top: 1rem;
margin-left: auto;
margin-right: auto;
border: 1px solid var(--primary-color);
border-radius: 5px;
padding: 0.1rem;
}
.expand-button:hover {background-color:var(--primary-color);}Bước 3: Trên navigation ở admin, mục Flatsome chọn Advanced -> Global Settings
Tìm mục BODY SCRIPTS – BOTTOM và thêm vào đoạn JQuery sau:
<script>
jQuery('.expand-button').on('click', function(){
jQuery('.category-desc').toggleClass('-expanded');
if (jQuery('.category-desc').hasClass('-expanded')) {
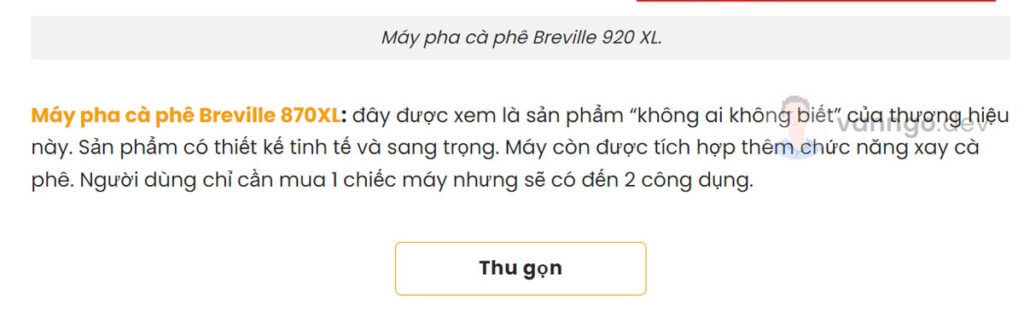
jQuery('.expand-button').html('Thu gọn');
} else {
jQuery('.expand-button').html('Đọc tiếp');
}
});
</script>

Như vậy là đã xong phần thu gọn/hiển thị cho phần mô tả danh mục
Code chuyển đoạn mô tả danh mục xuống dưới danh sách sản phẩm.
Sau khi đã làm thu gọn/hiển thị, bạn muốn tối ưu hơn nữa thì có thể viết thêm code chuyển phần mô tả này xuống dưới cùng.
Bạn mở lại file function.php của child theme và thêm đoạn code sau
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );Kết luận
Bài viết đưa ra cách làm dành cho bạn nào có chút kĩ năng về chỉnh sửa code trên website WordPress.
Như đã nêu ở đầu bài rằng có rất nhiều hướng dẫn code thu gọn này, đây là 1 trong số đó. Vì vậy bạn hãy chọn 1 trong số cách mà bạn cho là phù hợp với mình để làm cho website của mình.
Hi vọng bài viết này phần nào giúp bạn tối ưu hơn trong công việc làm SEO.

Leave a Reply